CSSだけを使って複数ページにまたがる記事や、連載ものの記事に利用できる、ページ送り(ページネーション)のサンプルを紹介します。
display:inline-blockを使用しているのでIE6,7は非対応です。
HTML
<div class="pagination">
<p><span>»次の記事</span><a href="#" class="oneLine">次の記事titleが入ります。titleが長い場合はあふれます。titleが長い場合はあふれます。</a></p>
<ul>
<li><a href="#">« 前の記事へ</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li class="crnt"><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">次の記事へ »</a></li>
</ul>
</div>
CSS
.pagination {
width: 600px;
padding-top: 30px;
}
.pagination ul {
margin: 1em 0;
padding: 0;
list-style: none;
font-size: 13px;
text-align: center;
}
.pagination ul li {
display: inline-block;
padding: 0 1px;
line-height: 2.4; /* 複数行になった時に重ならないように調整 */
}
.pagination ul li a {
border: 1px solid #ccc;
padding: 2px 8px;
color: #008ba9;
text-decoration: none;
}
.pagination ul li a:link,
.pagination ul li a:visited {
color: #008ba9;
}
.pagination ul li a:hover {
background: #008ba9;
border-color: #008ba9;
color: #fff;
}
.pagination ul li.crnt a {
background: #999;
border: 1px solid #ccc;
padding: 2px 8px;
color: #fff;
}
.pagination ul li.back {
margin-right: 10px;
}
.pagination ul li.next {
margin-left: 10px;
}
.pagination p {
background: #eee;
padding: 3px 8px;
overflow: hidden;
}
.pagination p span {
float: left;
width: 84px;
}
/*
次の記事titleが入ります。次の〜〜 部分を1行で表示したい場合に使用
※サンプルでは幅600pxで作成してますので、widthは適宜調整が必要になります。
*/
.pagination p a.oneLine {
display: block;
float: left;
width: 500px;
white-space:nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
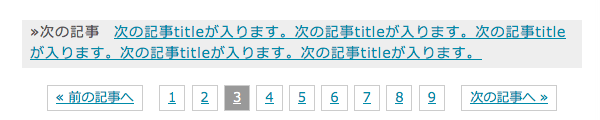
表示サンプル
サンプルhtml
表示イメージ

長文のコンテンツを複数ページに分けてスッキリと見やすくさせたい時には役立つかもしれませんね。