とあるWeb制作案件にて、クライアントから「ボタンを押して画像とリンクを変えたい」という要望があり、対応した時の備忘録です。
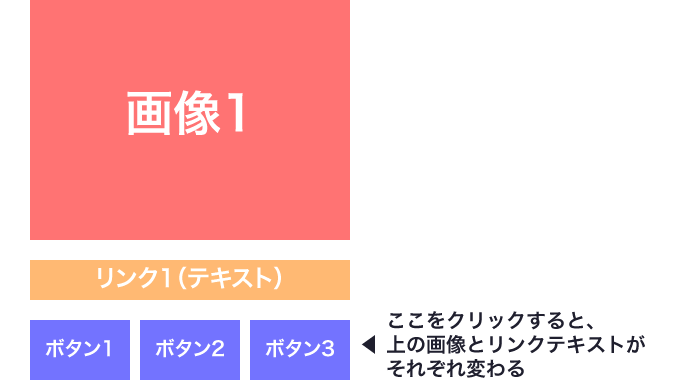
図で説明すると、以下のような感じ。

上図のボタン1〜3をクリックすると、それぞれに設定した画像・リンクに変更されるような仕組みになります。
HTML
<div><img src="{path}/{filename}.jpg" alt="" id="image_id01"></div>
<div><a href="URL01" id="link_id01">変更されるリンク先</a></div>
<ul>
<li><a href="javascript:changeImg('image_id01','img01','link_id01','URL01');">ボタン1</a></li>
<li><a href="javascript:changeImg('image_id01','img02','link_id01','URL02');">ボタン2</a></li>
<li><a href="javascript:changeImg('image_id01','img03','link_id01','URL03');">ボタン3</a></li>
</ul>JavaScript
<script>
// 【各引数の定義】
// idImage = 画像のID
// imageName = 画像名
// idLink = aタグのID
// URL = リンク先URL
function changeImg(idImage,imageName,idLink,URL) {
document.getElementById(idImage).src = "images/" + imageName + ".jpg";
document.getElementById(idLink).href = URL;
}
</script>表示サンプル
サンプルhtml
さいごに
jQueryを使う事に慣れきってしまっている昨今ですが、簡単なスクリプトであれば、jQueryを使わずに記述するのも気分転換に良いのではないかと思います。