 iPhone/iPad の アプリ開発において、セーフエリアのサイズを取得するコードを紹介する。
iPhone/iPad の アプリ開発において、セーフエリアのサイズを取得するコードを紹介する。
| 筆者のマシン | |
|---|---|
| Mac | mac mini (M1, 2020) |
| OS | Monterey バージョン 12.4 |
| XCode | バージョン 13.4 |
| Swift | バージョン 5.6.1 |
ここでは次の手順で説明する。
- はじめに
- セーフエリアのサイズを取得
はじめに
セーフエリアとは、iPhone や iPad の画面のうち、ステータスバーやナビゲーションバーなどが描画されないエリアで、コンテンツを表示をする上で安全な領域と言える。
iOSアプリ開発において、画面レイアウトや表示コンテンツサイズを調整するときに、コード上でセーフエリアの高さと幅のサイズを把握したいことがある。ここでは、その方法を紹介する。
尚、本記事で紹介するコード全体(XCodeプロジェクト)は、GitHub で公開している。
セーフエリアのサイズを取得
ここでは、下記コードのように、GeometryReaderを用いている。
struct ContentView: View {
// SafeareaInsets
private var safeareaInsets: UIEdgeInsets? {
let scenes = UIApplication.shared.connectedScenes
let windowScene = scenes.first as? UIWindowScene
return windowScene?.windows.first?.safeAreaInsets
}
var body: some View {
GeometryReader { geometry in
Color.yellow
VStack(alignment: .leading) {
Spacer()
// Device Size (Heighe, Width)
Text("デバイス:高さ=\(UIScreen.main.bounds.height)、幅=\(UIScreen.main.bounds.width)")
.font(.title2)
// Top of SafeArea
Text("SafeAreaの上部:高さ=\(safeareaInsets?.top.description ?? "-")")
.font(.title2)
// Bottom of SafeArea
Text("SafeAreaの下部:高さ=\(safeareaInsets?.bottom.description ?? "-")")
.font(.title2)
// Left side of SafeArea
Text("SafeAreaの左側:幅=\(safeareaInsets?.left.description ?? "-")")
.font(.title2)
// Right side of SafeArea
Text("SafeAreaの右側:幅=\(safeareaInsets?.right.description ?? "-")")
.font(.title2)
// SafeArea Size (Height, Width)
Text("SafeArea(背景色黄色):高さ=\(geometry.size.height)、幅=\(geometry.size.width)")
.font(.title2)
Spacer()
}.padding()
}
}
}
上記コードにおいては、GeometryReaderのサイズがセーフエリアのサイズとなる。
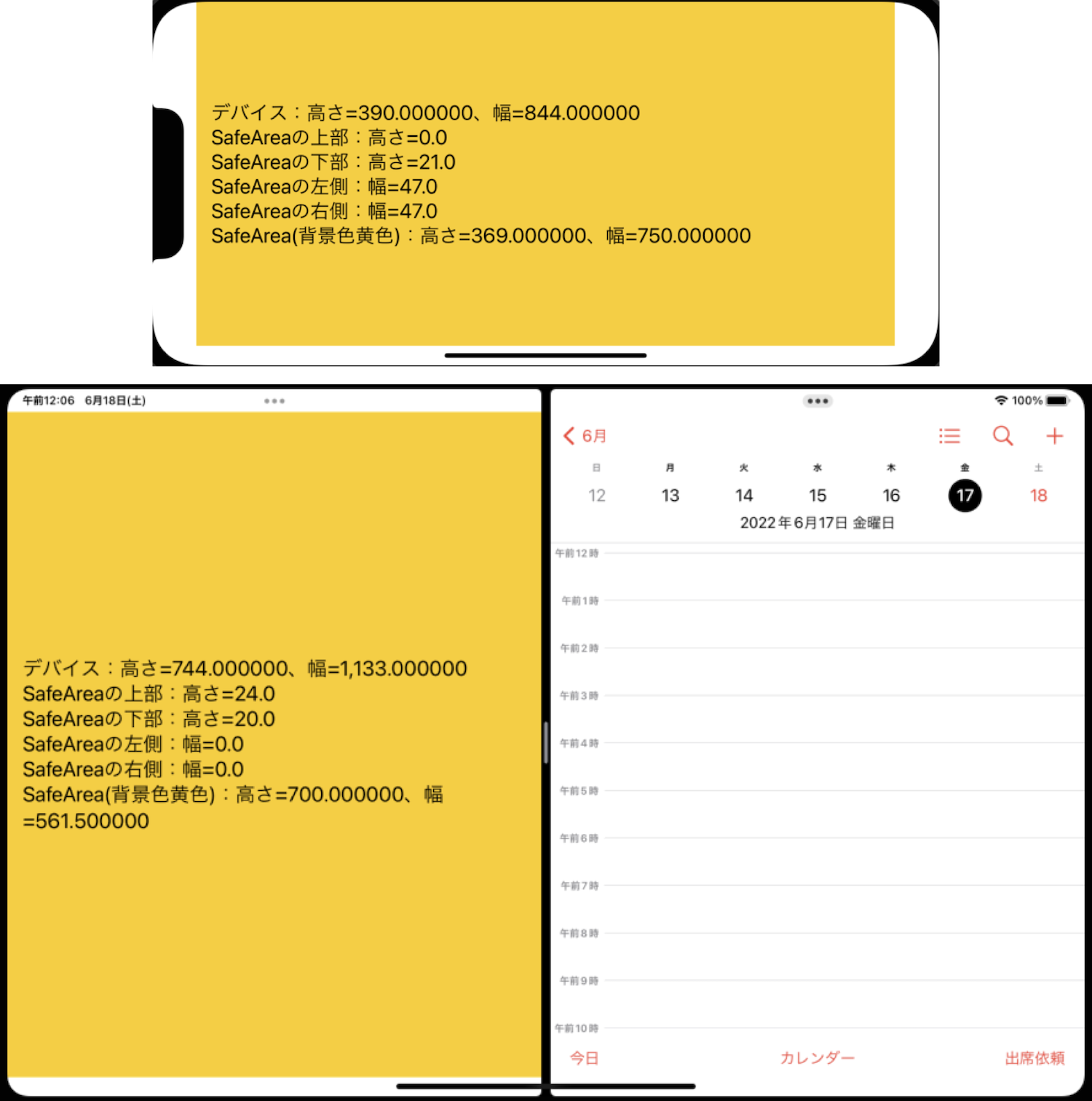
iPhone13 および iPad min 6 (いずれも 横向き: Landscape mode)での実行結果は次のようになる。iPad mini では SplitView を用いている。

ここでは、GeometryReader を背景色黄色にしており、画面最終行にそのサイズを表示している。
iPhone の場合
上記 GeometryReader の高さは、デバイスのサイズであるUIScreen.main.bounds.height から、
safeareaInsets の top と bottom の合計をを引いた値となる。
iPad の場合
SplitView でなければ、iPhone 同様、デバイスサイズから safeareaInsets の値を考慮すればセーフエリアのサイズとなる。
SplitView の場合は、もう片方のアプリも表示するため、幅についてはデバイスサイズと safeareaInsets のサイズだけではアプリのセーフエリアのサイズは算出できないが、
上記コードに示す GeometryReader のサイズを用いることで解決できる。
以上