Windows 7のIE10以下のサポートが切れて2年が経ち、Windows Vistaの延長サポートも2017年4月11日に切れたので、ぼちぼちIE11のみ考慮すれば良いかと考え、本格的にWeb制作でFlexboxを導入しようと思う今日この頃。
とりあえず、flexboxベースで使い回しできそうな基本的なテンプレートを作成してみることにしました。
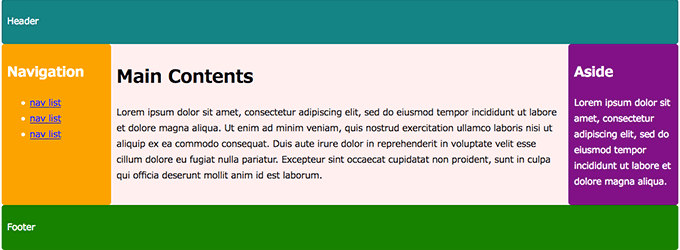
聖杯レイアウト

聖杯レイアウトとは
聖杯レイアウト(Holy Grail Layout)- Wikipedia
ということで聖杯レイアウト。
簡単に言うと、ヘッダ、フッタのある3カラムレイアウトになります。
タグでいうと、Header、Nav、Main、Aside、Footer あたりですかね。
テンプレートの主な仕様
- 全体をFlexで括る
- 3カラム部分もflexで括る(つまりflexの入れ子)
- 3カラムの両サイドは固定幅、メインは可変幅
- 必要ないかもしれないけど、フッタは最下部
- 一応、レスポンシブ対応(800pxで切り替え)
HTML
<header role="banner">
<p>Header</p>
</header>
<div class="flex-container">
<nav role="navigation">
<h2>Navigation</h2>
<ul>
<li><a href="">nav list</a></li>
<li><a href="">nav list</a></li>
<li><a href="">nav list</a></li>
</ul>
</nav>
<main role="main">
<h1>Main Contents</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</main>
<aside role="complementary">
<h2>Aside</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</aside>
<!-- /.flex-container --></div>
<footer role="contentinfo">
<p>Footer</p>
</footer>CSS
html {
box-sizing: border-box;
font-size: 62.5%;
}
*,
*::before,
*::after {
box-sizing: inherit;
}
html,
body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
max-width: 1200px;
margin: 0 auto;
font: 1.6em/1.75 'Meiryo', sans-serif;
}
.flex-container {
display: flex;
flex-direction: row;
flex: 1 0 auto;
}
header,
footer {
border-radius: 5px;
padding: 10px;
color: white;
}
header {
background-color: teal;
}
footer {
background-color: green;
}
nav,
main,
aside {
border-radius: 5px;
padding: 10px;
color: white;
}
nav {
background-color: orange;
min-width: 200px;
max-width: 200px;
-webkit-order: 0;
order: 0;
}
main {
background-color: #fee;
color: black;
-webkit-order: 0;
order: 0;
}
aside {
background-color: purple;
min-width: 200px;
max-width: 200px;
-webkit-order: 1;
order: 1;
}
@media screen and (max-width: 800px) {
.flex-container {
display: block;
flex-direction: column;
}
nav,
main,
aside {
min-width: 100%;
max-width: 100%;
}
}表示サンプル
サンプルhtml
さいごに
CSSには若干必要のないものも含んでいますが、ひとまずこれで使い回し用のテンプレートができました。
floatのレイアウトよりも簡単にできるみたいだし、重宝することを期待しつつ。
あとは、これが使える案件さえあれば…。